The absolute bare minimum: SEO for Beginners

You may have heard a few things about search engine optimization (SEO). Probably not many of them were nice. But today I am going to teach you the absolute bare minimum you - as a beginner - need to know about SEO. Welcome to SEO for beginners.
Being aware of some ground rules will make your work much more valuable to your clients.
SEO can be done in an ethical way
First of all, lets talk about what SEO is: SEO is a marketing channel; it brings visitors to your website where you can convert them into leads and eventually paying clients.
Most people think of SEO as tricking Google into showing your website as the #1 result for each and every keyword. And it is true that SEO has a history of spammy tactics and manipulated search results, but it’s a recovering addict.
Today, while there are still ways to manipulate the search results (not going to deny that), they get more and more complex and the fear of one’s website being de-listed from Google for spammy tactics is more real than ever.
Doing SEO the Google way
Subsequently, many marketers involved in SEO now focus on getting noticed by Google as an authority in their field. The Google-approved way to climbing the ranks is to create good content, promote it to others and attract links naturally.
Here is an example of great content, that managed to attract tons of link and improve the overall search rankings of their websites:
All of these content pieces involved huge amounts of research and teach something new to their readers. They were not easily produced by someone on Fiverr and no one can spam Google’s search results with that kind of content. It rises to the top all by itself.
On-site vs. Off-site SEO
When we are talking about ranking factors, i.e. the quality signals that Google looks at to determine rankings on the search results pages, there is one distinction we need to make: on-site vs off-site factors.
On-site factors are the aspects of a given web page that influence rankings, e.g.:
- content of the page, including highlighting through h1, h2, h3, strong, em and other tags
- title tag
- URL of the page
Off-site factors are mostly the links pointing to a given web page. We won’t be looking into these factors here, although they have a huge impact on the rankings, and instead focus on factors you can directly influence with your design.

Design is just a means to an end
I am not saying that design is NOT important - it sure is. But it is a means to an end: Your clients don’t buy a beautiful website, they buy the positive business effects coming from having a beautiful website.
Your clients expect some sort of ROI from hiring you. Perhaps it’s just the satisfaction of looking at a beautifully designed website, but most likely they hope to make more profit, because their visitors find the website appealing and end up buying more.
The same is true for SEO. No one wants to be #1 on Google to make screenshots and post them to dribbble or to show them to Mum & Dad at the family dinner. They expect to get more visitors and more money.
The interesting point here is, that both great design and SEO are multiplicative. When you get more visitors to your client’s website through SEO and they convert at a higher rate because of your design, then your client can expect to make a decent return.
Think about your clients first
The main take-away here is: Don’t fight the SEO folks (or marketers or developers or…), you’ve got to work together to produce the best outcome for your client. A happy client is a returning client and that makes you money.
If your client does not work with an SEO specialist yet, maybe you should talk to him about it. There’s no use in producing a world-class design when no one ever sees it - something both your client and you deeply care about.
Ideally, you have someone who does SEO and whom you can recommend to your client. Or you can bundle up the design and search engine optimization in one package and sub-contract the SEO to someone you trust. Either way you are creating a win-win-win situation!
Designers, you are part of the SEO effort
Which leads me to the next part, the interaction between design and SEO. Google takes hundreds of factors into account when generating the search rankings. I want to focus on two factors that are directly influenced by the design work:
- Bounce rate / time on site
- Page load speed
Bounce Rate / Time on Site
Bounce rate tells you how many out of 100 visitors end up visiting a second page on your website - usually by clicking a link on your website. Time on site is a similar metric and tells you how long the average visitors spends on your website.
In the eyes of Google it is a sign of quality when visitors stay longer on a website or engage with it instead of bouncing.
The design of a website can make or break the bounce rate. Just think about your first impulse when you click on a search result in Google and get forwarded to a website that looks like it was designed when the internet was still the ARPAnet. You want to hit the “back” button as fast as you can - right? The same can be said for every visitor coming to that website and this eventually results in a high bounce rate.
On the other hand, a stunningly beautiful design is not only a trust signal to the visitor, it also makes them stick around. They start to click on a few links and spend more time on the site. Google notices this and the website ranks higher in the search results.
Page loading time
Another ranking factor that you can influence with your design is the page loading time.
Take a look at this infographic to understand how much page loading time influences the user experience and thus conversion rates:

Of course, Google is well aware of this fact. They have incorporated page loading time into their ranking factors. They even provide their own free tool to measure the page speed: Google Page Speed Tool
When we are talking about page loading time we are talking about everything: Loading the HTML/CSS/JS/image files from the server as well as rendering CSS and JS. You can influence those times by compressing images (e.g. through https://compresspng.com/) or by writing efficient CSS.
When in doubt, use the Google Page Speed Tool or GTMetrix. Both tools give you a list of possible improvements to reduce page loading time.
Other on-site factors to look out for when converting your design to HTML
There are just a few rules to follow to hit the ball home for SEO.
The text in the title tag shows up in the browser’s tab labels. It is also used by Google as a headline on the search results page.

For the same reasons, you always want to include a meta-description-tag. Google picks it up and uses it as the small description below the result. Try to keep them unique on every page.
“Find high-quality link opportunities and improve your search engine rankings. Link Intersect Tool starting at $19/mo”
For people searching for your client’s website on Google these two factors are very important. Having great, user-centric titles and descriptions improves the click through rate and brings more visitors to your client.
Additionally, you should ensure a proper use of headlines. I have seen one too many websites that didn’t have an h1 headline. Google puts special emphasis on the words used in the h1-headline, so make sure there is one. Of course you can (and should!) use h2, h3, etc. appropriately. Just don’t choose a h2 for your main headline, just because it comes with the right font-size, like these guys did:

Make it’s a proper h1 headline and everything will be fine and dandy.
Lastly, make sure the keywords you are targeting show up in the page URL. There are two reasons for that:
- keywords in the URL is another on-site factor
- people lazily linking to the website will occasionally just copy & paste the URL. That will put the keywords in the link, which is a big off-site factor.
SEO for Beginners Summary
This is the bare minimum you need to know about search engine optimization. Here’s a quick recap of the most important points:
- SEO can be done in an ethical way that works long-term
- Your design influences SEO through bounce rate and page load speed
- To improve page speed reduce the number of pictures on site, compress remaining pictures, optimize CSS and JavaScript
- Every page needs a unique content, title and description
- Use h1, h2, h3 semantically and adjust the appearance through CSS
- Try to integrate keywords into the URL, but don’t stuff keywords
If you follow this check list, you’ll be ahead of 95% of your competition. That will keep your clients happy and ultimately lead to repeat business for you.
Did I miss anything? Have you got questions? Let me know in the comments!
Bonus Tip: Don’t Wreck Your Client’s Site in the Process
Turns out I really missed an important point in my article… what am I saying? An ÜBER- important (I’m German, I can do those funny Us with dots all day on my keyboard!) point: Please do NOT wreck your client’s website when re-designing it.
“How can I wreck my client’s website? I’m a genius and the new design will be AWESOME!” you say? Yes, you’re a great designer, but that’s not the point. Over the course of the years your client has acquired a bunch of links to his website. While most of those links will point to the root page (or homepage or frontpage - e.g. www.linksspy.com) a fair amount will point to pages nested deep in his websites hierarchy like www.linksspy.com/case_studies/linksspy-com-linkaudit-tools.html.
When you re-design the website, you need to make sure that those pages are still there or get redirected to relevant content. You need to do this, so that visitors who click on a link on a website somewhere in the vastness we call “world wide web” don’t get a 404 page.
No, redirecting everyone to the homepage does NOT cut it. That’s the lazy-ass way out, but it doesn’t help the visitor. In other words: It is bad UX. You need to - at least - redirect them to relevant content similar to what they were looking for. Ideally, you just have the same content at the same URL.
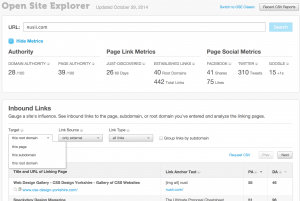
First of all, you need to know which pages on the client’s website got linked to and/or receive traffic from Google. For pages with inbound links, I recommend you use Moz Link Explorer, which shows inbound links to a domain. You will need to get paid account to get all details, but they offer a free trial, so don’t sweat about it. Go there, select “top pages” from the navigation on the left, then type in your client’s website. This gives you a nice list of pages linked to on your client’s website.

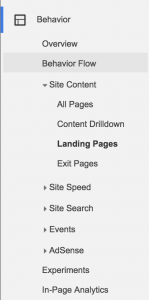
Additionally, you can get a list of landing pages from Google Analytics by going to “Behavior” –> “Site Content” –> “Landing Pages”. Ideally you make sure that all URLs in both lists are accounted for. But for the sake of SEO only the list from OpenSiteExplorer is really important.

When it comes to SEO not all redirects are created equal. I will spare you the discussion of the finer details, but if you need to redirect a page, you absolutely need to make it a 301-redirect. There are about a dozen ways to redirect a user from one page to another, but only one to redirect Google’s robots without losing the link juice: HTTP status code 301 redirects.
HTTP status code 301 is a response sent back to the client (e.g. the browser - Chrome/Firefox/Internet Explorer) telling it “That page has PERMANENTLY moved to its new location at: www.nusii.com/blog”. This happens transparently in the background for visitors to a website. But only for this type of redirect will Google pass on 90% of the link value to the new location. That is why you should prefer to preserve the old location (gets 100% link juice) over 301 redirects (90%) over everything else (0%).